Documentation
See all Joomla Styles
- Details
- Written by Super User Super User
- Category: Documentation Documentation
- Published: 03 September 2013 03 September 2013
- Created: 03 September 2013 03 September 2013
- Last Updated: 28 January 2014 28 January 2014
- Hits: 12154 12154
This page demonstrates how the Joomla default components look with this template. For all of them we have activated all their features, so keep in mind that some of those features can be hidden if you don't want them.
Modules Styles
- Details
- Written by Super User Super User
- Category: Documentation Documentation
- Published: 16 October 2012 16 October 2012
- Created: 16 October 2012 16 October 2012
- Last Updated: 28 January 2014 28 January 2014
- Hits: 40964 40964
On this page you will see all of the module styles available, including different menu module options and horizontal nav options.
All of the displayed styles are achieved using either a Module Class Suffix, a Menu Class Suffix, a combination of the two, or no suffixes at all.
Notes are provided under each module to display which suffixes have been used.
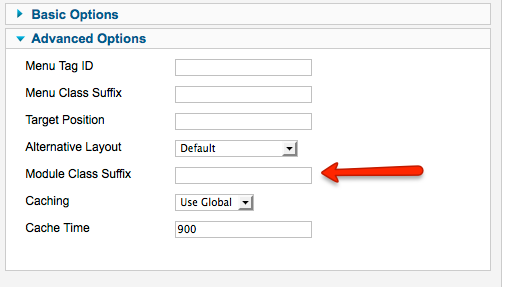
Module Class Suffix
The module itself will gain styles based on the Module Class Suffix, which is added in the module's parameters as seen in the screenshot below:

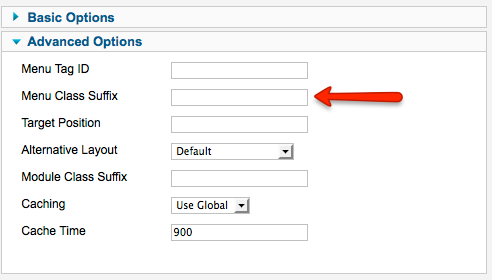
Menu Class Suffix
Menus can be styled with the use of a Menu Class Suffix added to the menu module's parameters as seen below:

Important!
Menu and Module Class Suffixes must be proceeded by an empty space. If no space is left before the suffix you will not get the desired formatting results.Horizontal Menus
Also horizontal menus can be easily created in any position, by adding Menu and Module Class Suffixes to the menu module.
Examples below:
Documentation and Setup
- Details
- Written by Super User Super User
- Category: Documentation Documentation
- Published: 23 August 2012 23 August 2012
- Created: 23 August 2012 23 August 2012
- Last Updated: 03 June 2014 03 June 2014
- Hits: 142757 142757
This template, built on Joomlashack's Techie Joomla Template, provides access to many default Bootstrap styles. Please note that this documentation applies to Wright version 3.
The following documentation provides a look at styles and example code for all of the available styles, as well as basic template setup documentation.
For help with setting up or using your template, please post in the Help Center or our Community Center (Forums) for assistance
Check out the documentation topics available for this template:
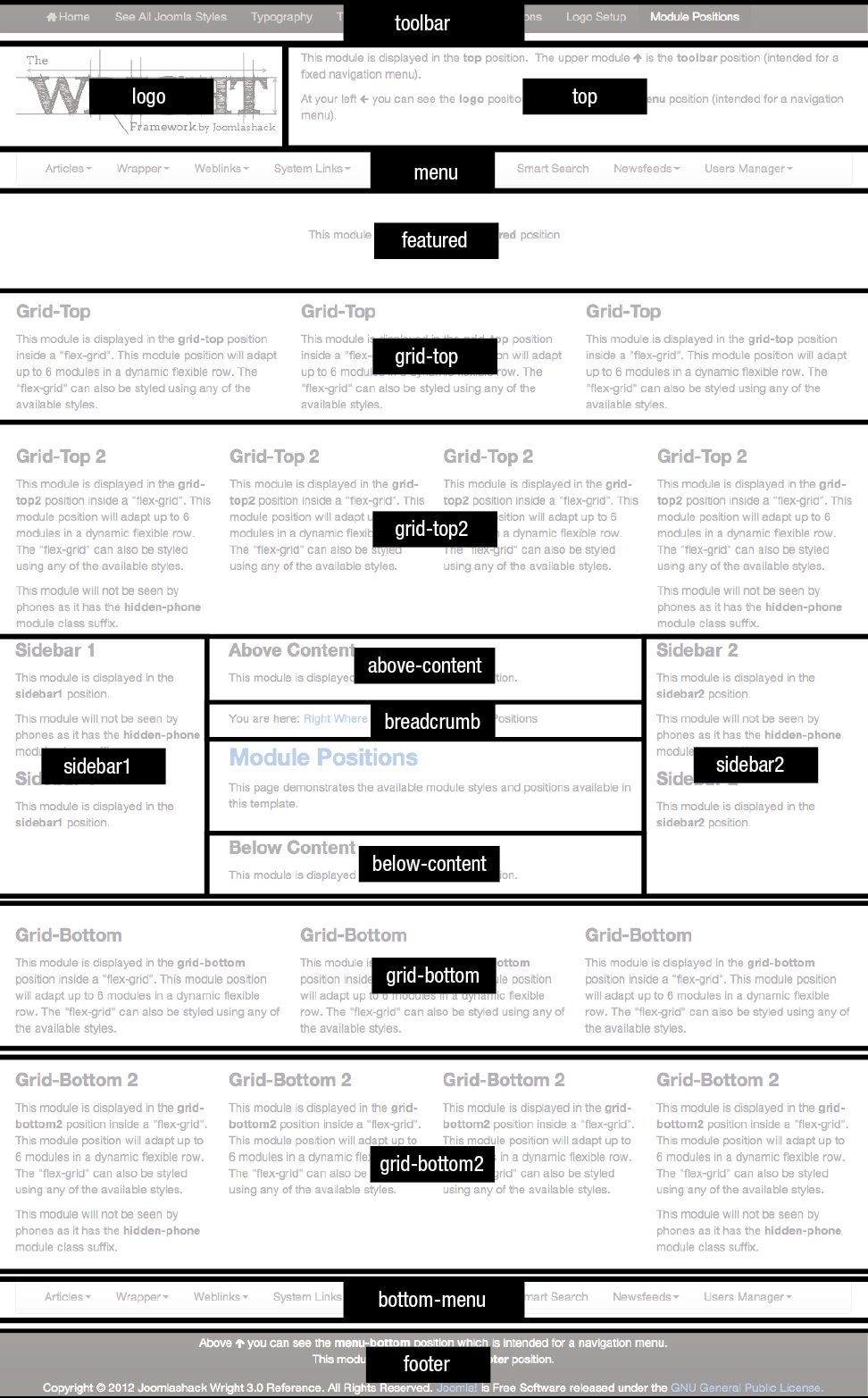
Module Positions Map
- Details
- Written by Super User Super User
- Category: Documentation Documentation
- Published: 23 August 2012 23 August 2012
- Created: 23 August 2012 23 August 2012
- Last Updated: 23 August 2012 23 August 2012
- Hits: 12747 12747

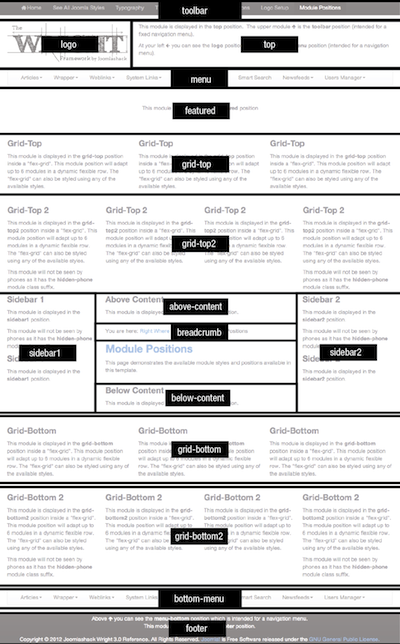
Module Positions
- Details
- Written by Super User Super User
- Category: Documentation Documentation
- Published: 23 August 2012 23 August 2012
- Created: 23 August 2012 23 August 2012
- Last Updated: 24 September 2013 24 September 2013
- Hits: 71741 71741
This page demonstrates the available module styles and positions available in this template.
Click on the following image to know Wright's module map in detail.